HireX Virtual Career Fairs
The HireX job fair solution enables companies and candidates to meet on a platform that provides a complete virtual recruiting, screening and interviewing experience. With the wave of remote positions available today, this tool helps employers to increase the number of interviews and new hires inexpensively and conveniently.
This was a freelance project that I did the interaction design for, but for which the team hired a different person to complete the visual design.

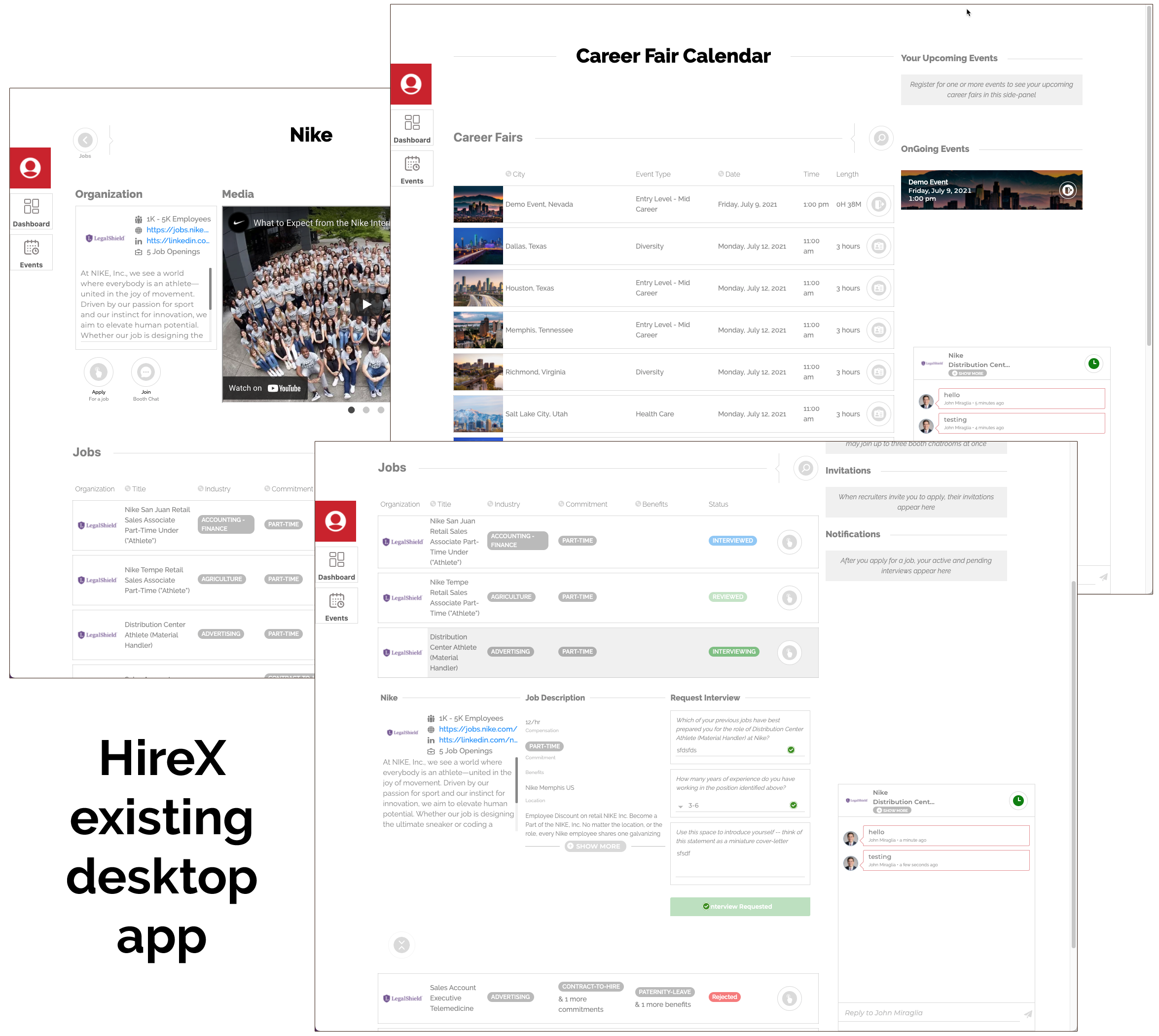
When I took on the project, there was an existing app in place that was not meeting the needs of the company or its customers. The UI was difficult to navigate, buggy, and needed a number of new features to make it a comprehensive platform. It was also not mobile responsive.
Employer experience

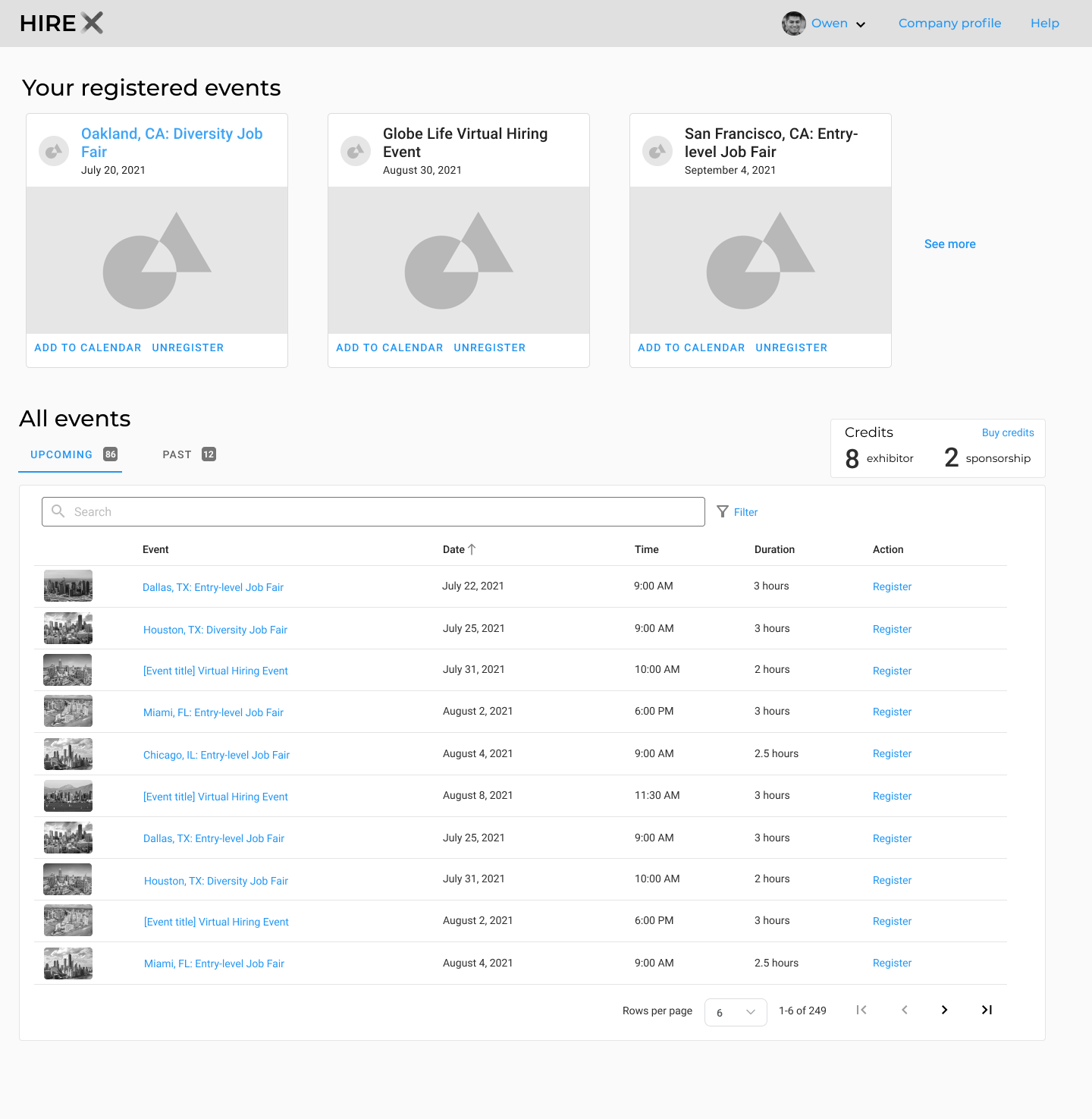
Both employers and candidates needed to use the product, and each had their own UI. Both types of users required a dashboard that they would be taken to upon log in. The screen above shows the event dashboard as viewed by an employer. Users could see events they were registered for at the top, as well as upcoming and past job fairs.

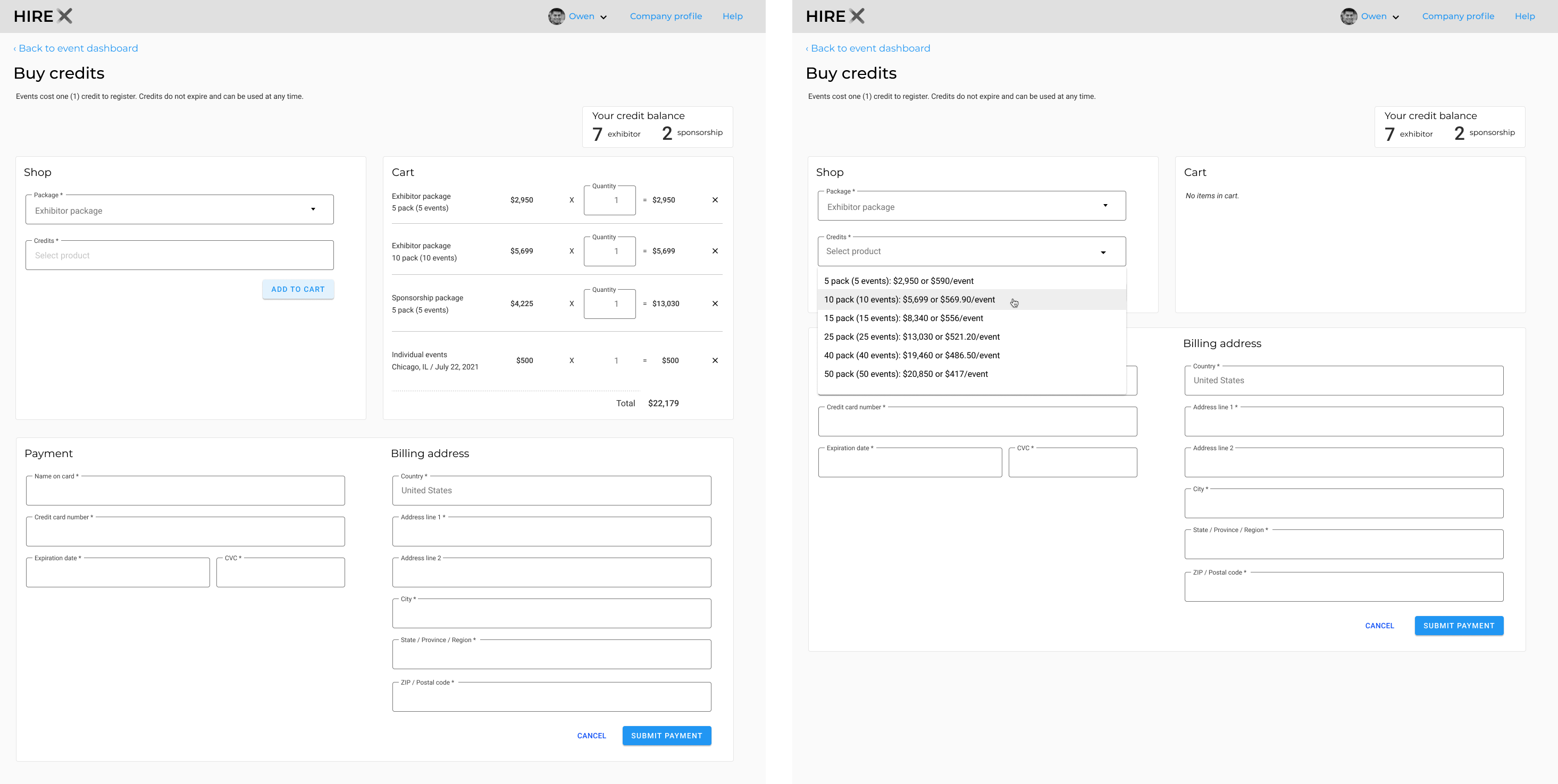
Employers paid to be part of job fairs via a credit system. Events cost one credit to join and could be purchased individually or in packs with a discounted rate.

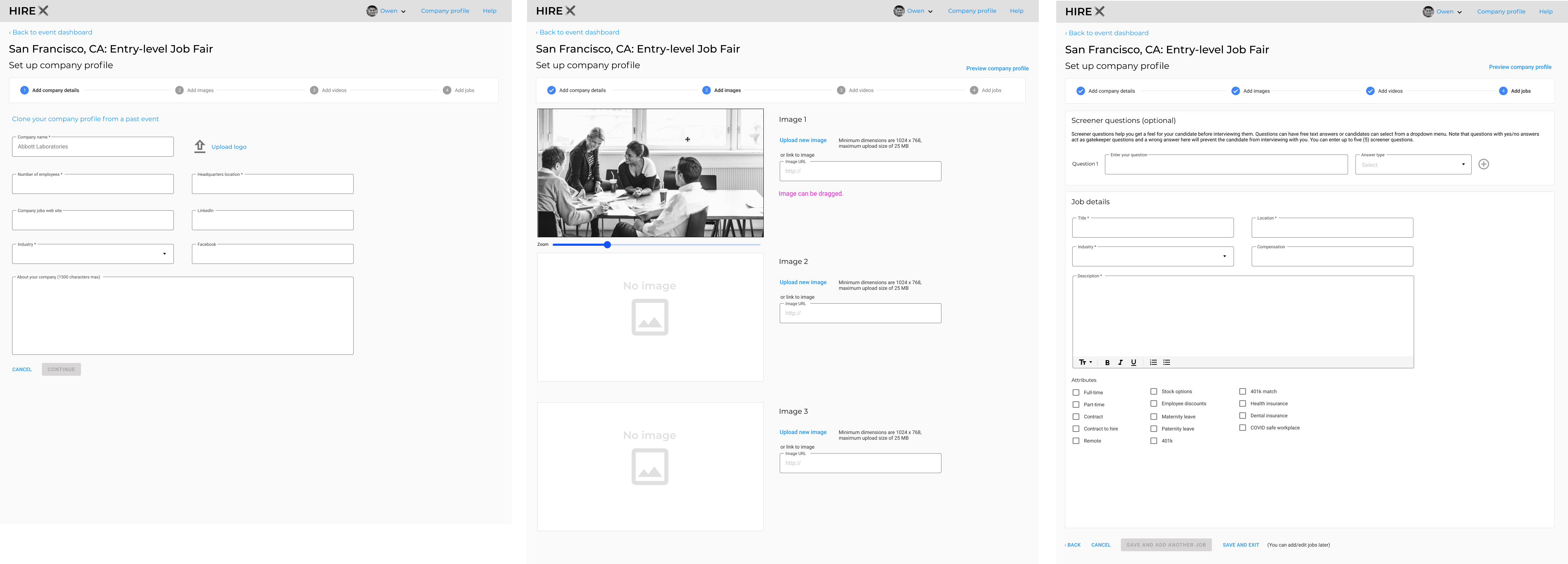
Employers would then set up their company profile via a wizard that would enable them to also add videos and images. They could choose to add all of their reqs at this point or come back later. Employers could also clone their profile from a previous event.

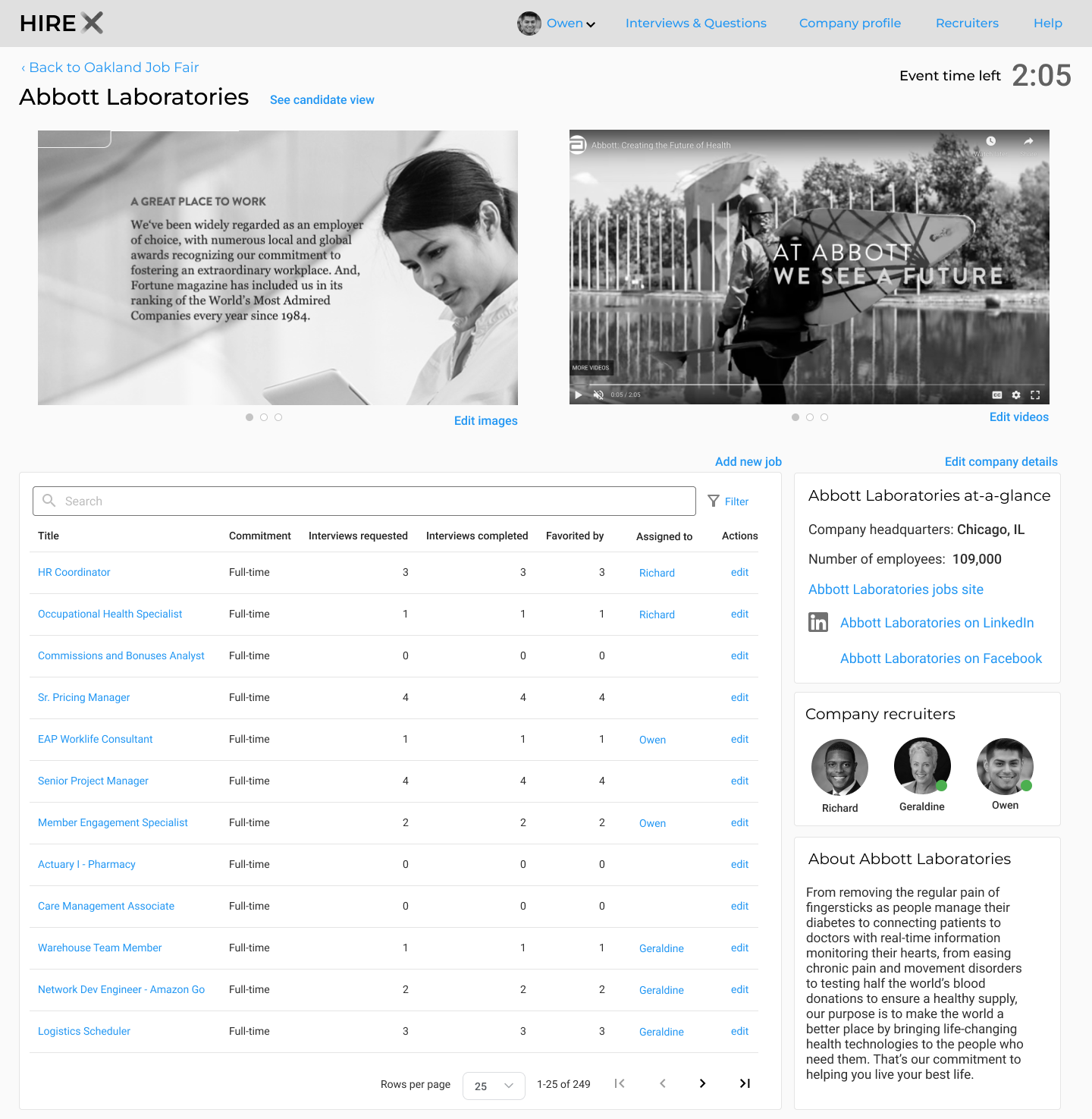
The company profile page once the wizard was completed. (Note that the time in the top right would only appear if the event is active.) From the profile page recruiters could see all their reqs as well as stats for those jobs.

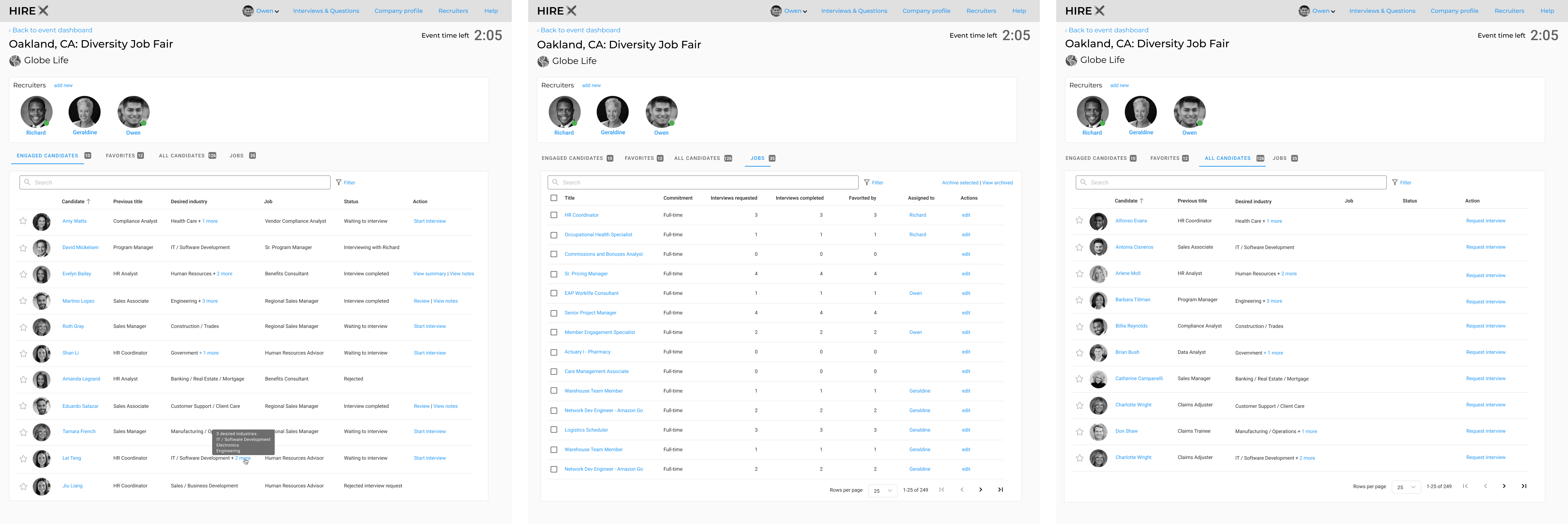
The recruiters page showed all the recruiters at the company who were actively working this fair. Recruiters could “assign” themselves jobs (or other recruiters could assign jobs to them) that they would own and follow through on, including screening candidates and conducting interviews. From this screen recruiters could also view “engaged candidates,” i.e. candidates who were ready to interview, already interviewed, or needed a review written about their interview.

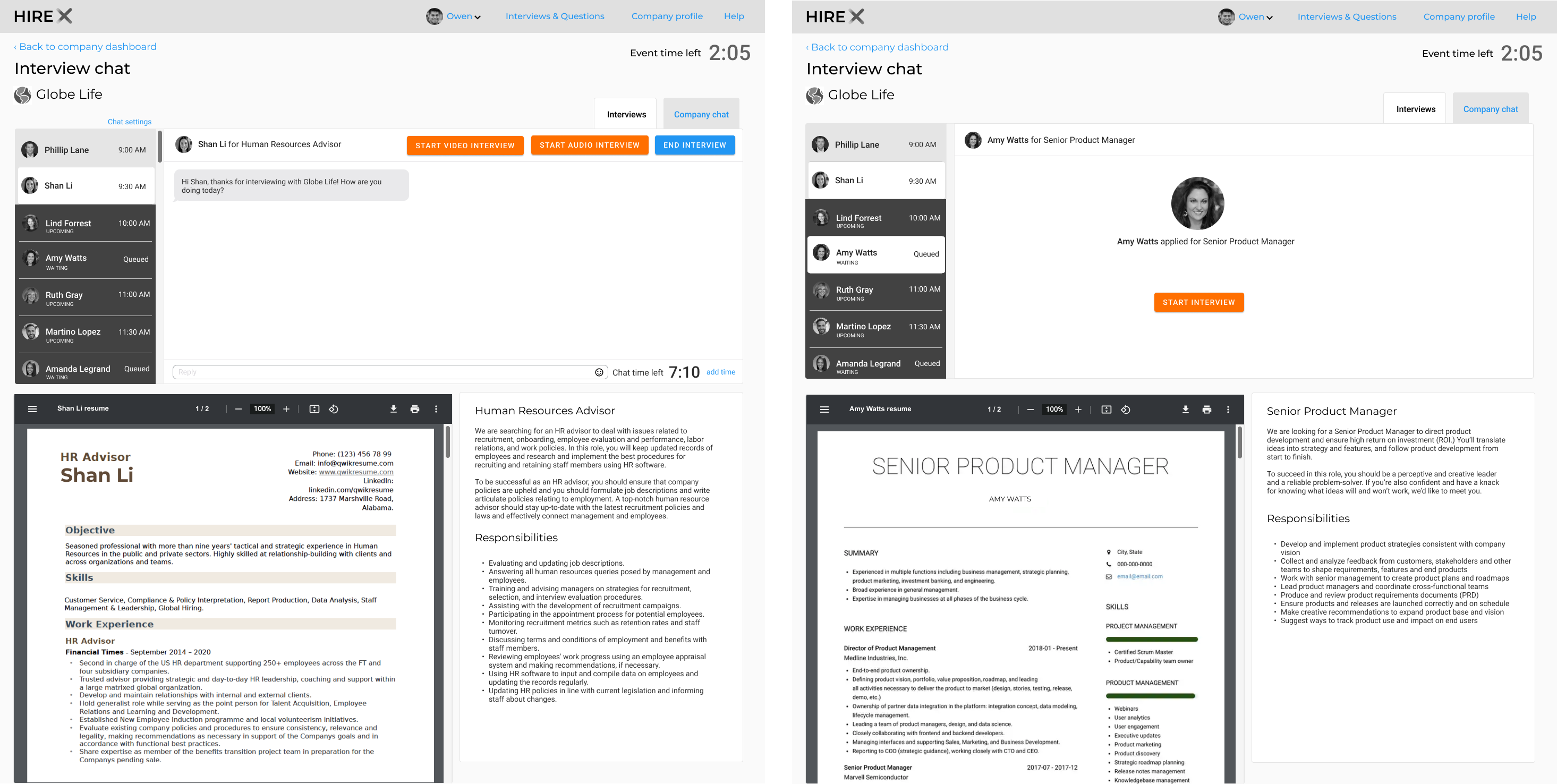
Recruiters could see all their current and upcoming interviews on the interviews/chat screen. During a chat interview, recruiters could see the candidate’s resume as well as the job req. They could also start a video interview (note that the two buttons for audio/video were requested by the client despite my suggestion they be combined into one button).

From the same screen the recruiter could tab over to the company chat. Company chat was staffed by all recruiters during the event, and any recruiter could answer in the same chat. Job seekers could ask general questions about the company.

This screen shows a video chat from the recruiter’s perspective. If there was a text chat that preceded the video interview, it would be opened in the top right pane. Recruiters could also view the candidate’s resume, and take notes during the interview below the video. All panes could be collapsed as necessary.

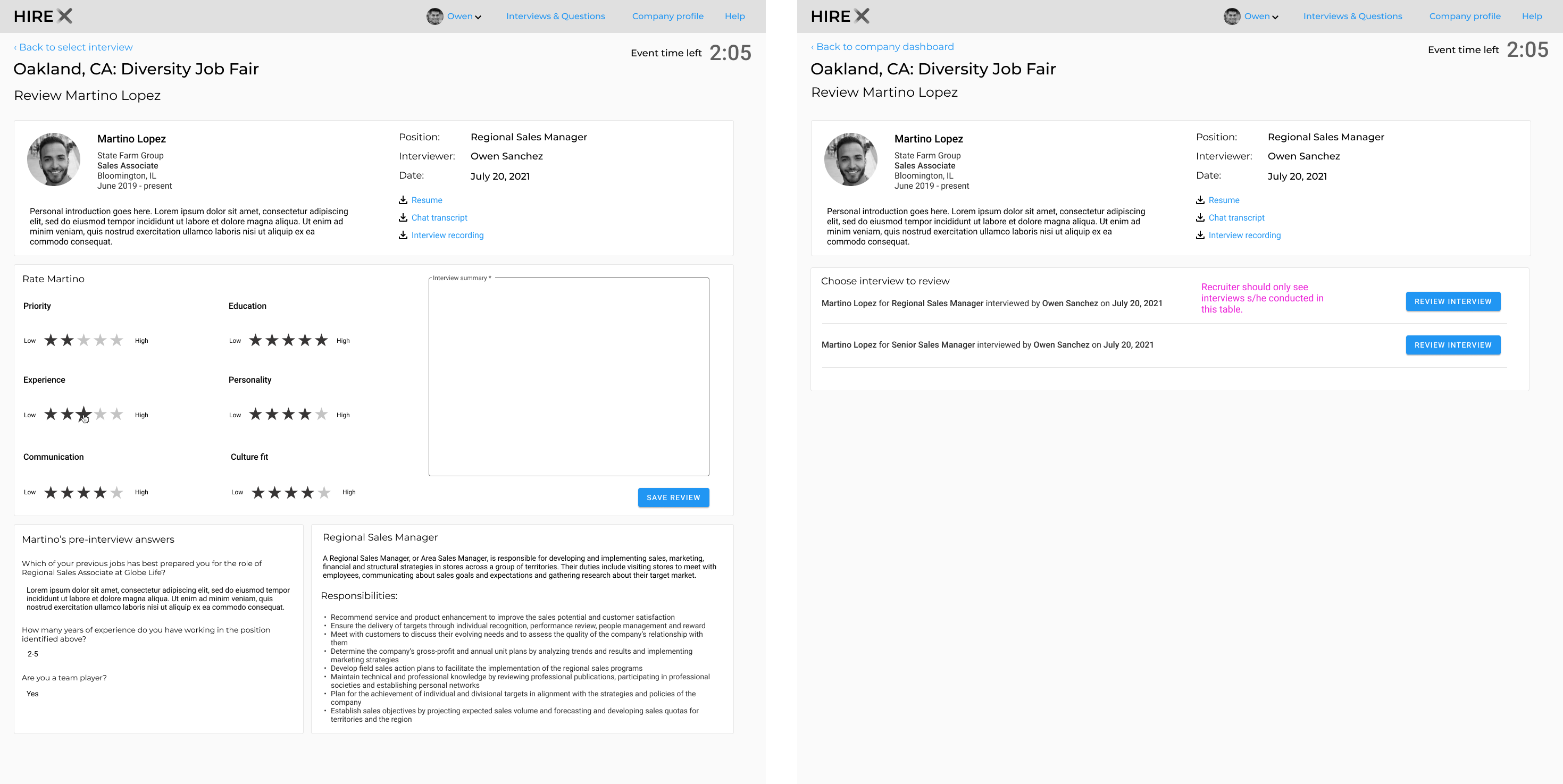
After an interview, the recruiter would be taken to the candidate review page where s/he could rate the candidate and write a summary or thoughts about the interview. The recruiter could always bypass this step and return later to finish it. All completed interviews would be shown in the table for later review.

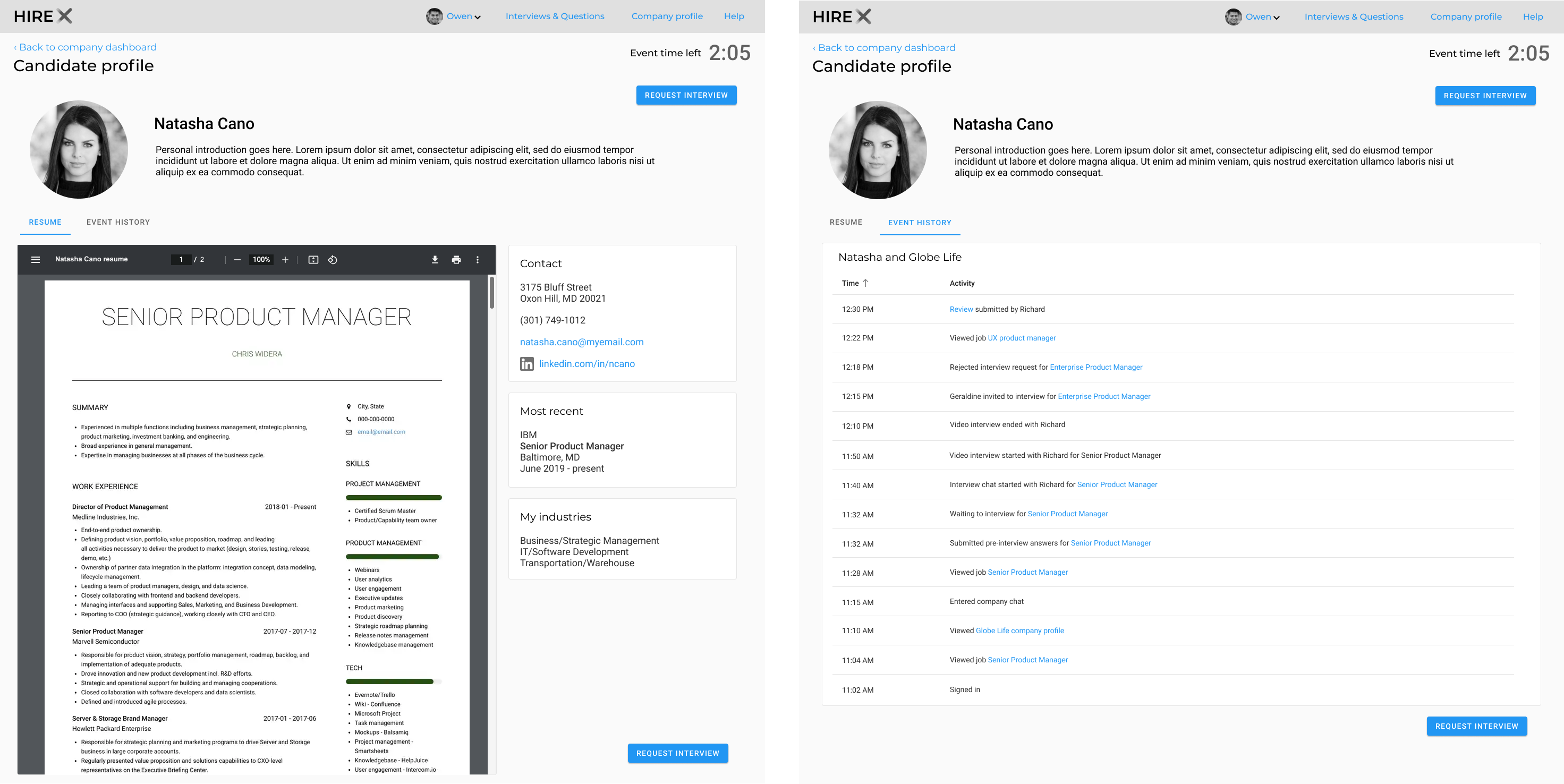
Employers could see the profile created by the candidate, as well as the candidate’s activity history between the employer’s company and the candidate.

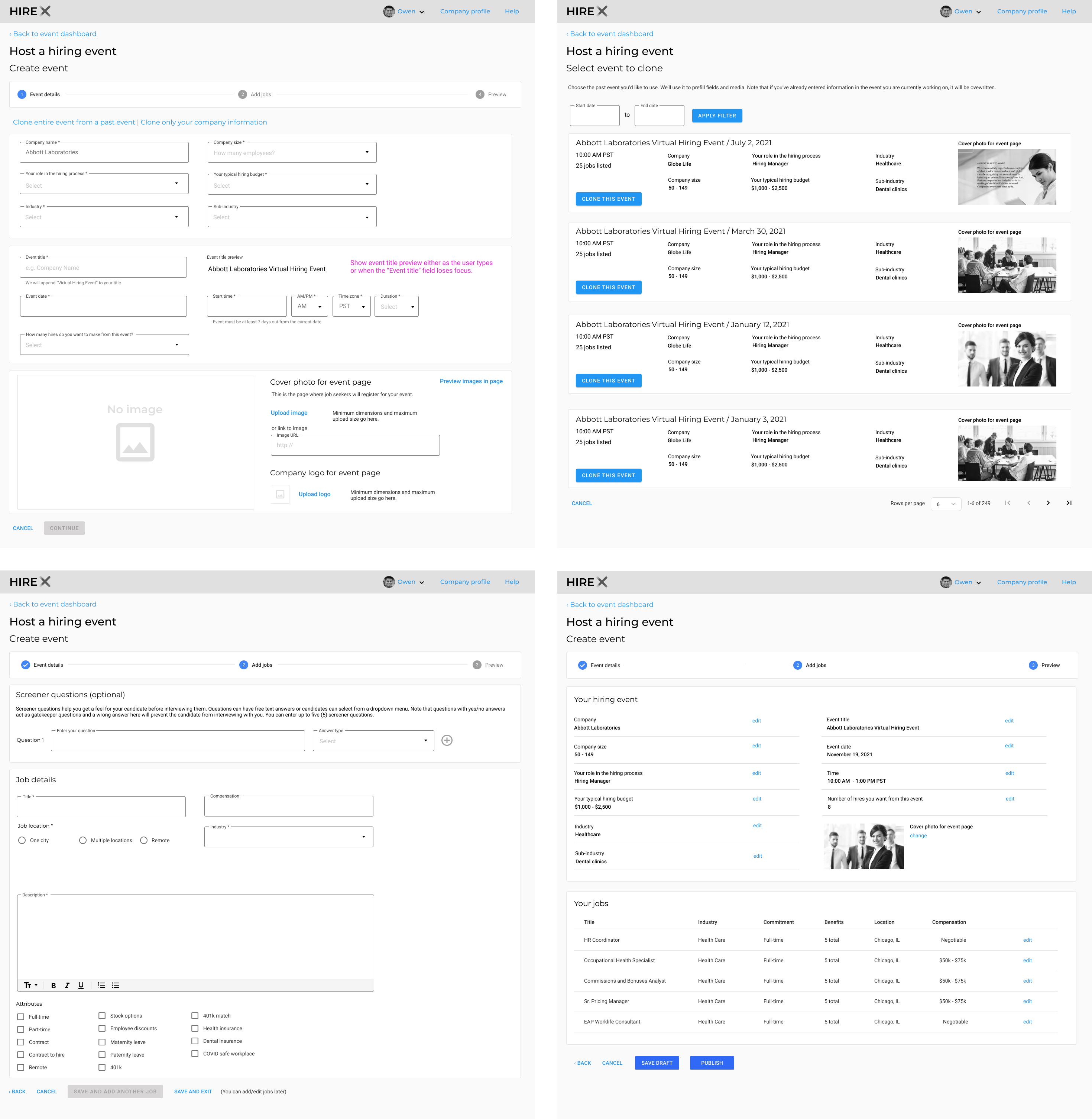
While employers could sign up to join any open career fair, they could also host their own private hiring event for an additional fee. These screens show the abbreviated set up for an employer creating their own hiring event. To speed things up, employers could clone an entire past hiring event that they had hosted, or they could clone only their company profile information. On step two, employers would be asked to enter each of their jobs (at the time of this design there was no bulk way to upload the jobs).

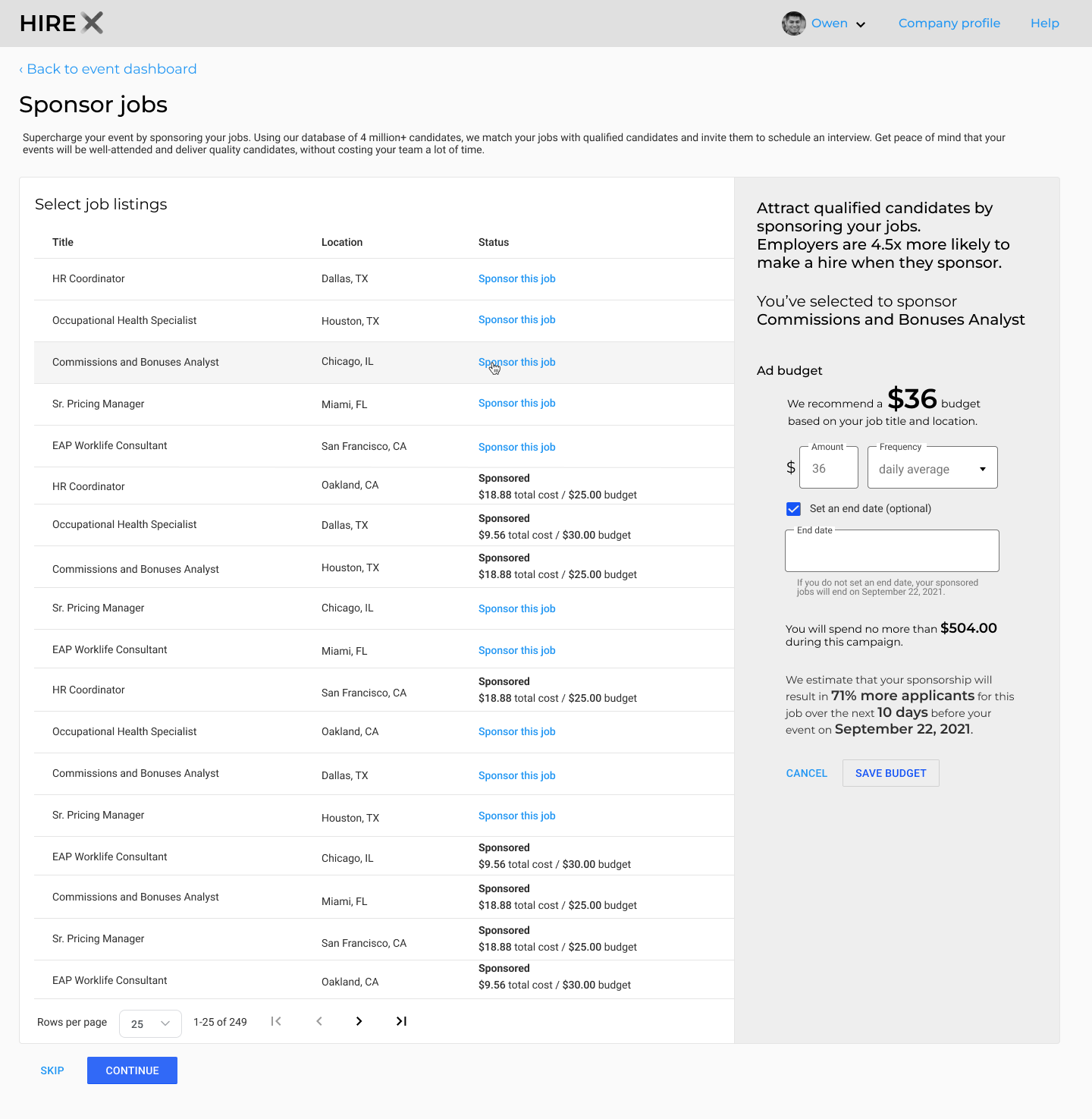
Employers also had the option of “sponsoring” a job. This would not only promote the job with ads in premium locations during the job fair, but it would also “match” candidates attending the fair and send these potential matches to the employer. The employer could then review the candidate and determine if they’d like to request an interview.
Candidate experience

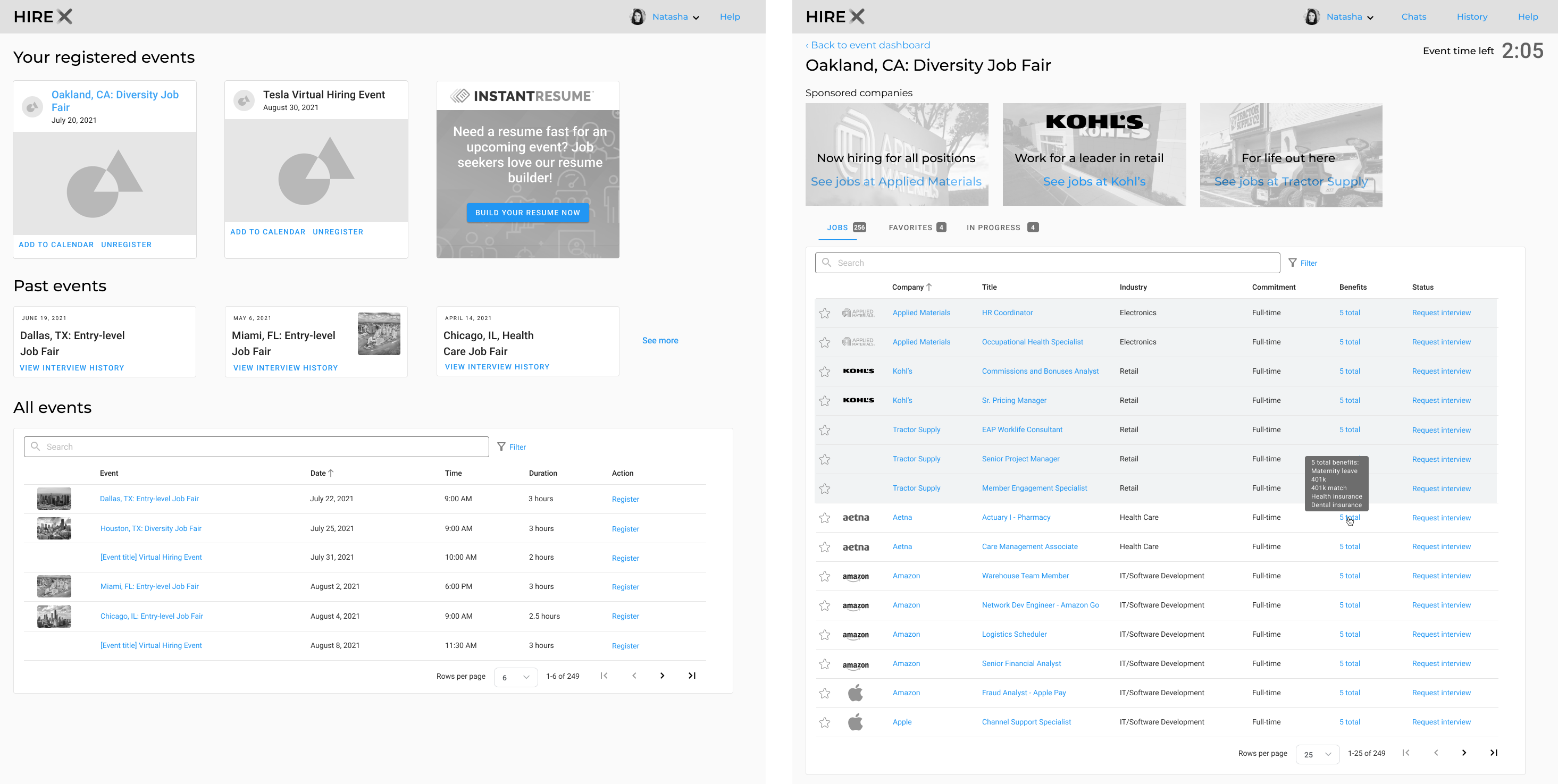
Candidates could see an event dashboard similar to employers’ with past events that the candidate attended promoted up from the table. Once inside the event, ads and promoted jobs (sponsored by their respective companies) would be shown at the top of the page and table.

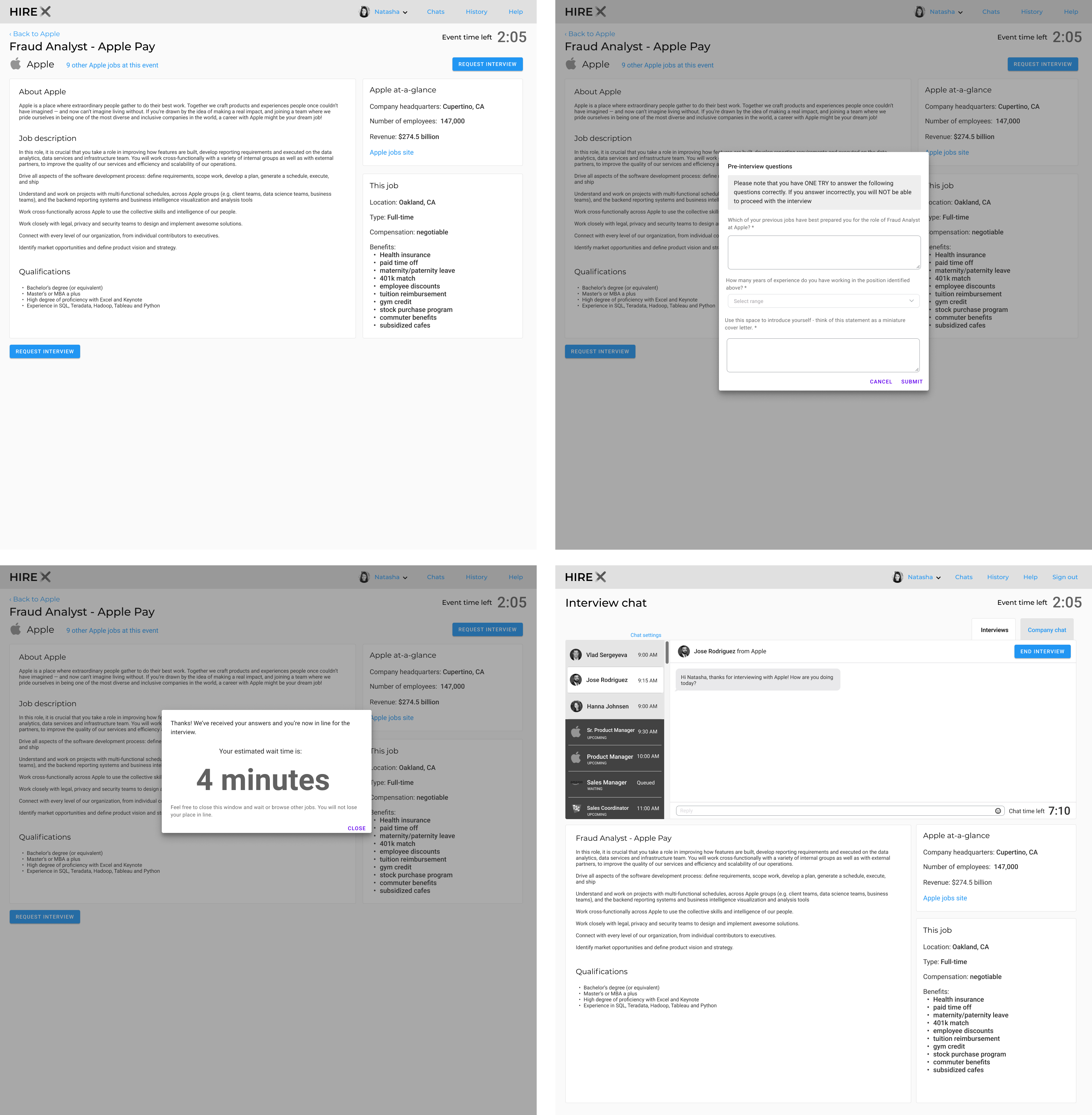
While there were a number of ways candidates could start the interview process, the most common path was via the job listing. Clicking the “Request interview” button would launch a popover containing pre-screening questions. The candidate would have to answer these correctly to move on. Typically the only question that would prevent them from moving forward would be one regarding the number of years of experience, or other questions that had a right/wrong answer. I did suggest to the client that they give the candidate more than one chance to answer these questions but they declined. Once approved, the candidate would go into a queue and once at the top, the interview would start.

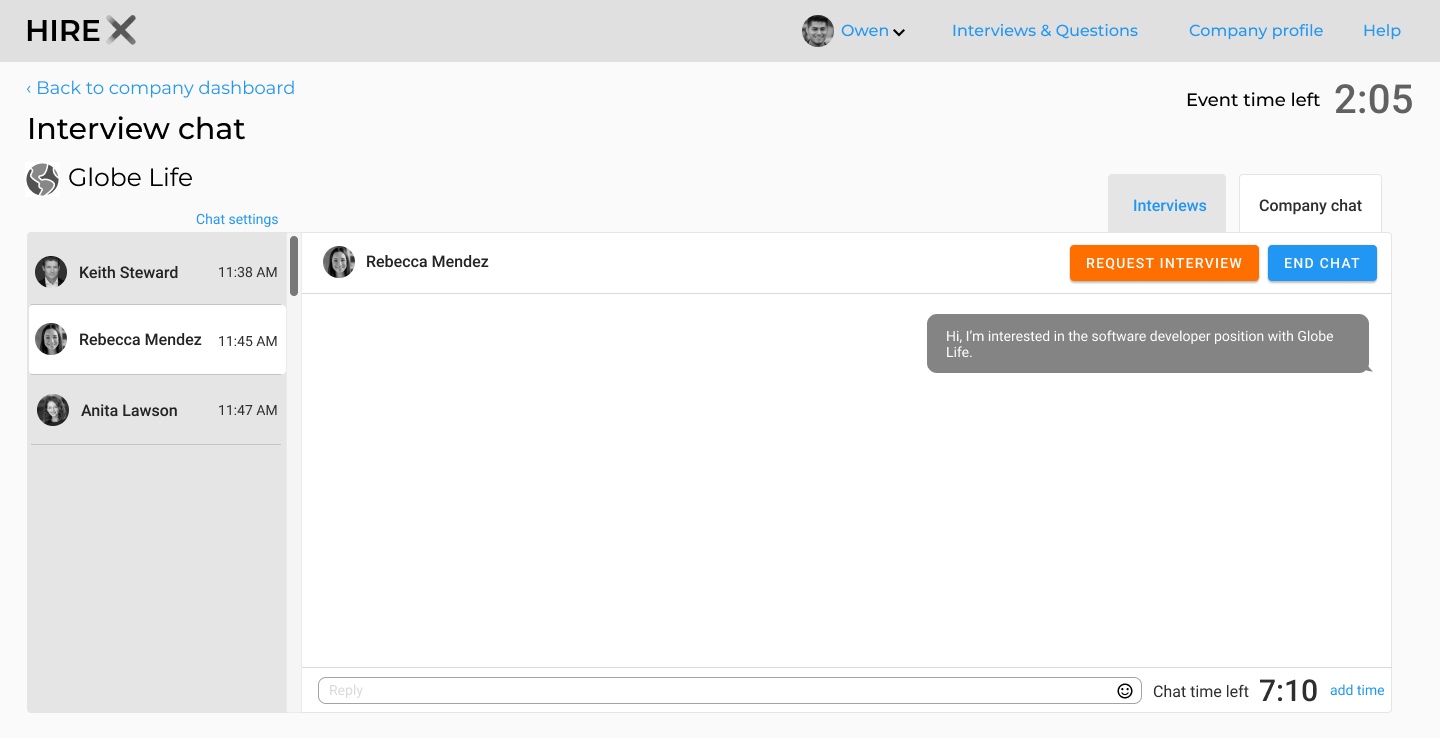
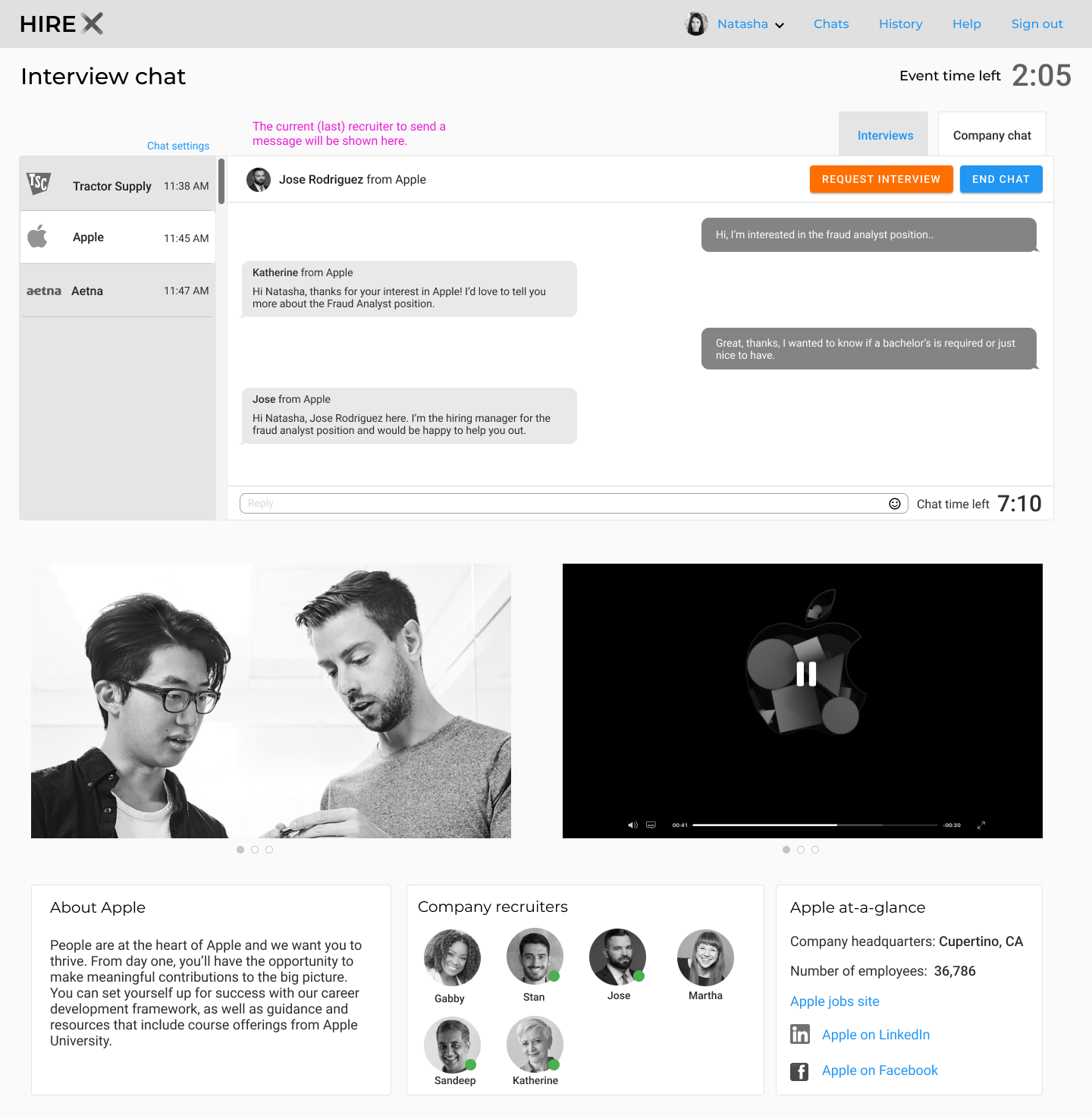
This shows the company chat from the candidate’s perspective. When speaking with one company, the candidate could receive messages from multiple recruiters in the same window.

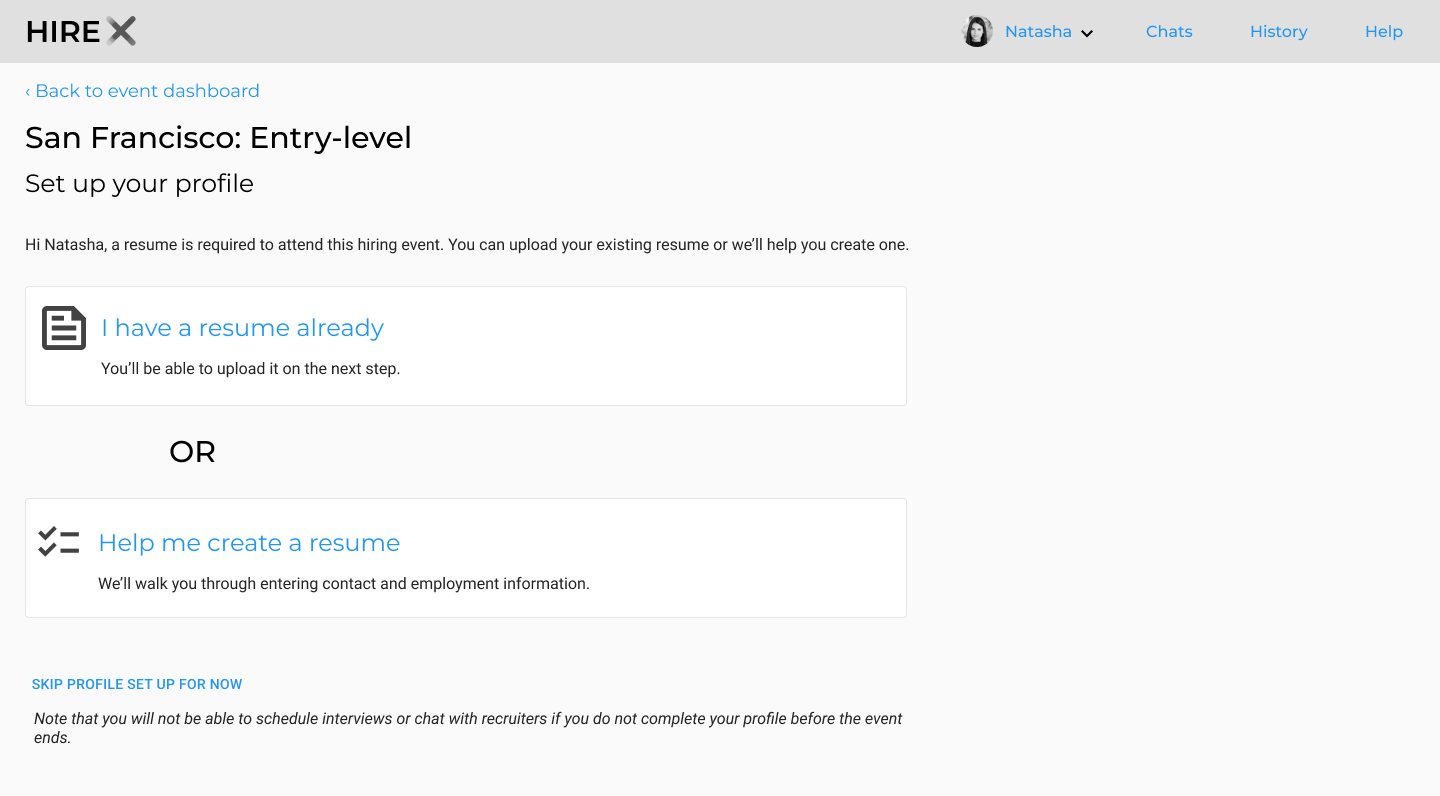
The candidate’s profile builder enabled the user to start with a PDF resume or to enter details manually. The upload feature did not parse the resume but rather displayed it as it was uploaded.

Some of the steps in the profile builder. The top shows the end result of uploading a PDF resume and the bottom shows the profile when information is entered manually.

Full designs for the candidate experience for web.

Full designs for the employer experience for web.

Full designs for the candidate experience for mobile.
